Introduction
Welcome to the first part of a multipart tutorial series on creating games using the Haxe programming language with the Heaps graphics engine. Heaps is under development by Nicolas Cannasse, the guy that created the Haxe language in the first place. In his own words:
Heaps is a cross platform graphics engine designed for high performance games. It’s designed to leverage modern GPUs that are commonly available on both desktop and mobile devices. The framework currently supports HTML5 WebGL, Flash Stage3D, native Mobile (iOS and Android) and Desktop with OpenGL.
Heaps is a very cool library, but not an incredibly well documented one. So that’s where this tutorial series comes in. We are going to look at creating 2D then 3D graphics using the Heaps engine. For this series, I will be doing both text and video versions of each tutorial. The video version of this tutorial is available here.
Setting Up Your Haxe Development Environment
This tutorial is going to assume you are using Windows if you are on another operating system, the steps are going to vary slightly.
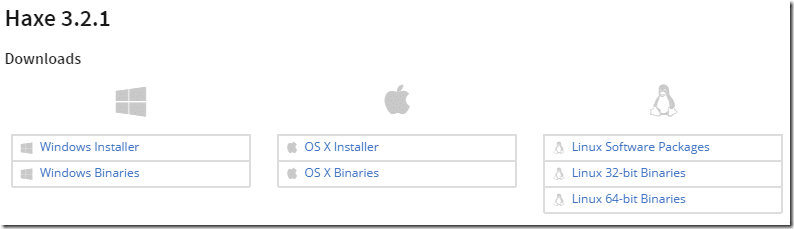
First, head to Haxe.org/download and download the appropriate Haxe installer for the most reason version.
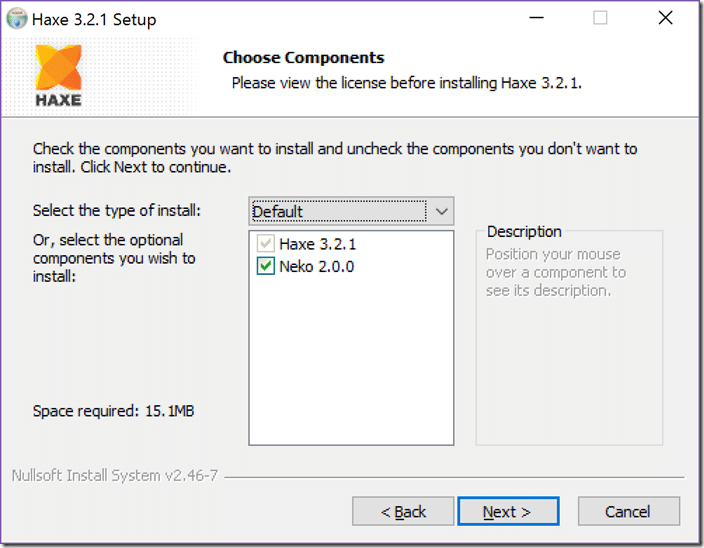
In my case I am going with the Windows Installer. Run the executable and say yes to any security messages you receive. You want to install everything like so:
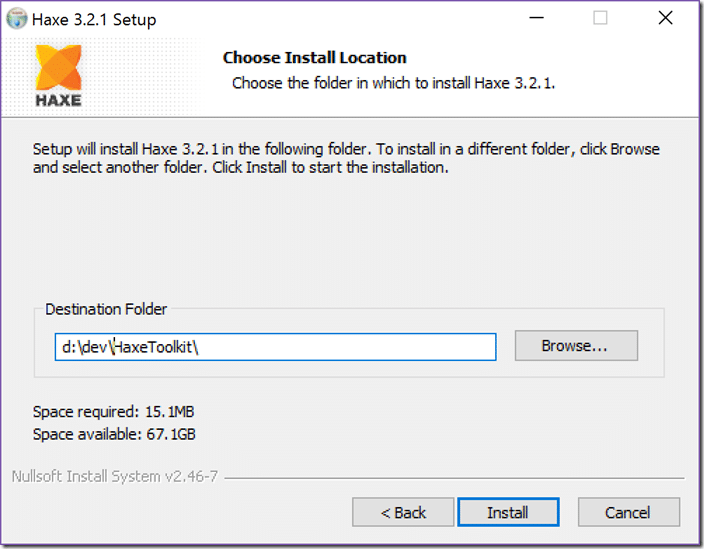
Install where ever you like:
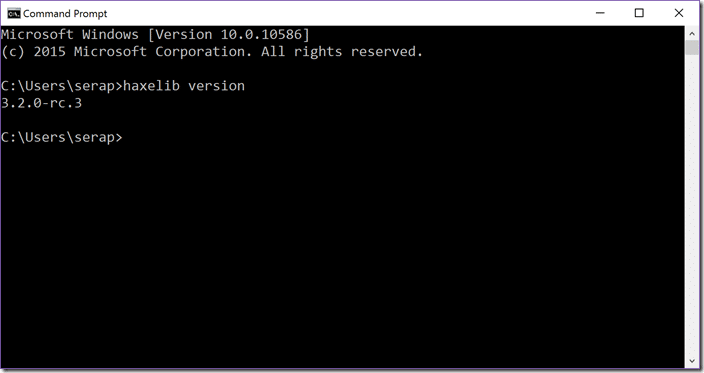
Verify your install worked correctly. Fire up a command prompt and type haxelib version:
That was easy, eh? Next, you will probably want an IDE or Editor. Personally I am using Haxe Develop, a special port of Flash Develop. This is a Windows-only IDE though. Another option is Visual Studio Code with the Haxe language extensions.
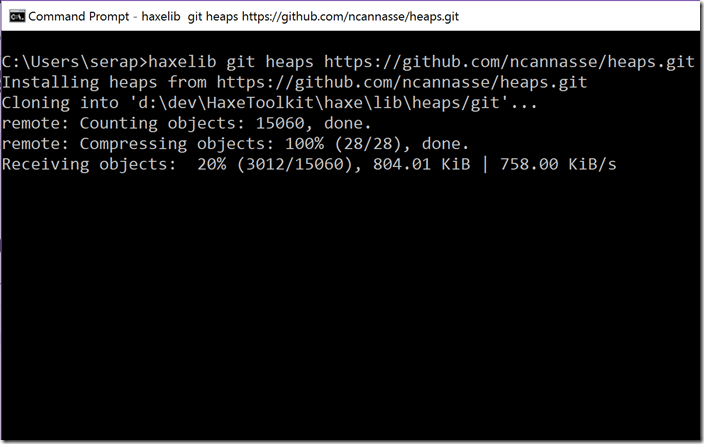
Finally, we need to install the Heaps library. It’s not registered with Haxelib yet, so we currently have to install it from Github. Run the command:
haxelib git heaps https://github.com/ncannasse/heaps.git
And done.
Creating a Hello World application
Now let’s create our first application to make sure everything is up and running correctly. A simple hello world app.
Assuming you are using HaxeDevelop, go ahead and create a new project via Project->New Project
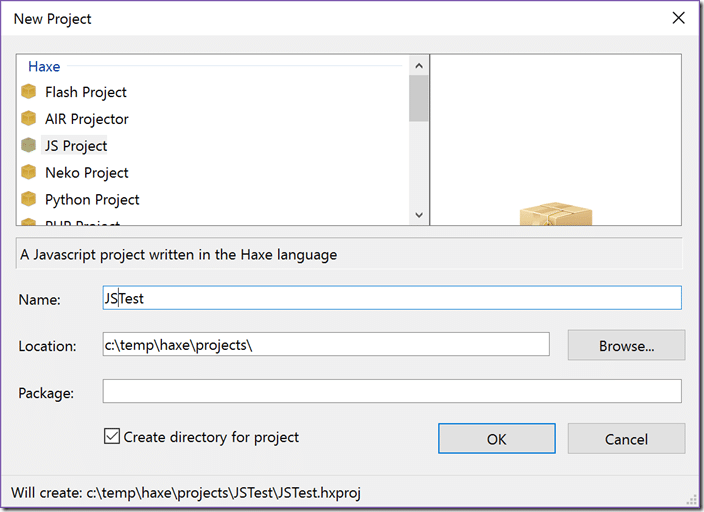
I created a JavaScript project like:
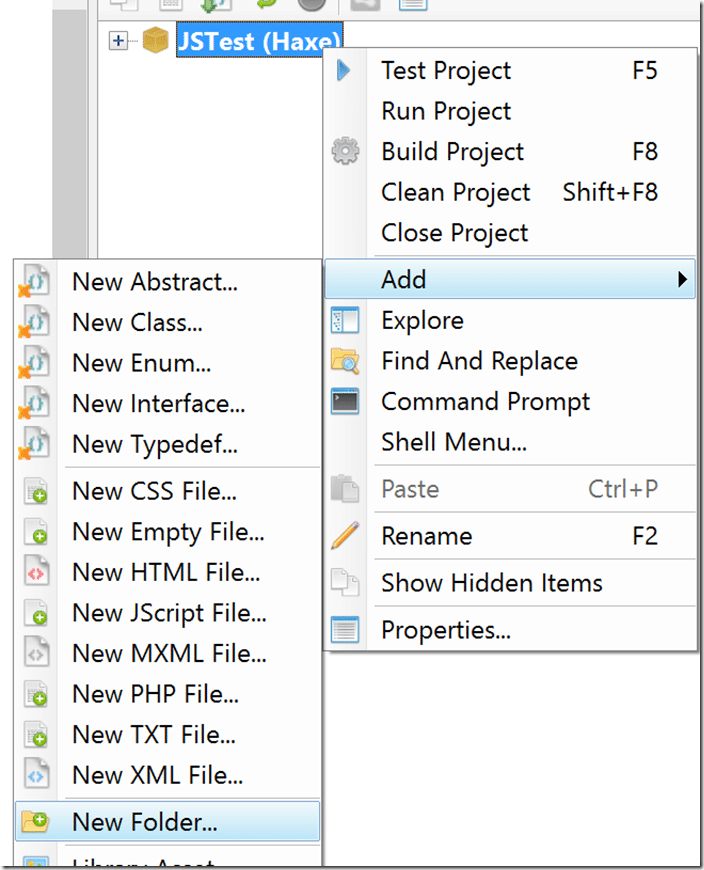
Inside our project folder, we need to create a folder for our resources. I simply created a directory called res. Simply right click your project in the Project panel and select Add->New Folder…
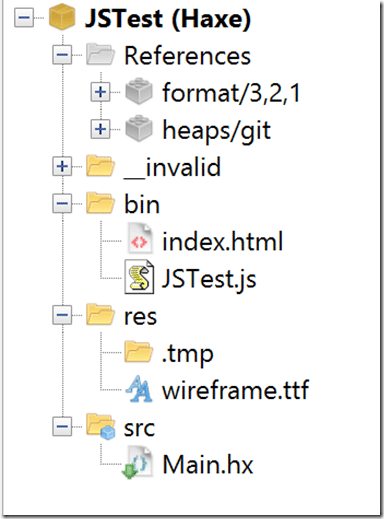
Next, we need a TTF file, I personally used this font. Simply download that zip and copy the ttf file into the newly created res directory. You can open an Explorer window to that directory by right clicking it and selecting Explore. I personally renamed it to not be all caps, it should work either way though. If you are using HaxeDevelop, your project should look something like this:
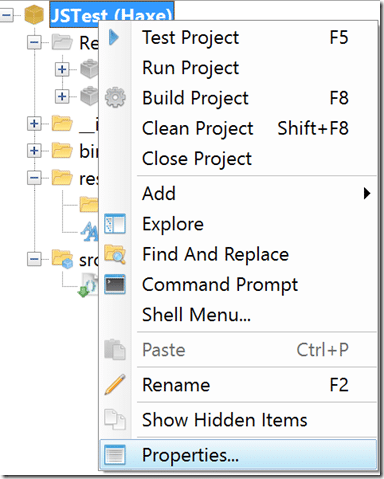
We have two final bits of configuration. First, we need to text HaxeDevelop that we use the Heaps library, and that the resource folder is named Res. Right click your project and select Properties
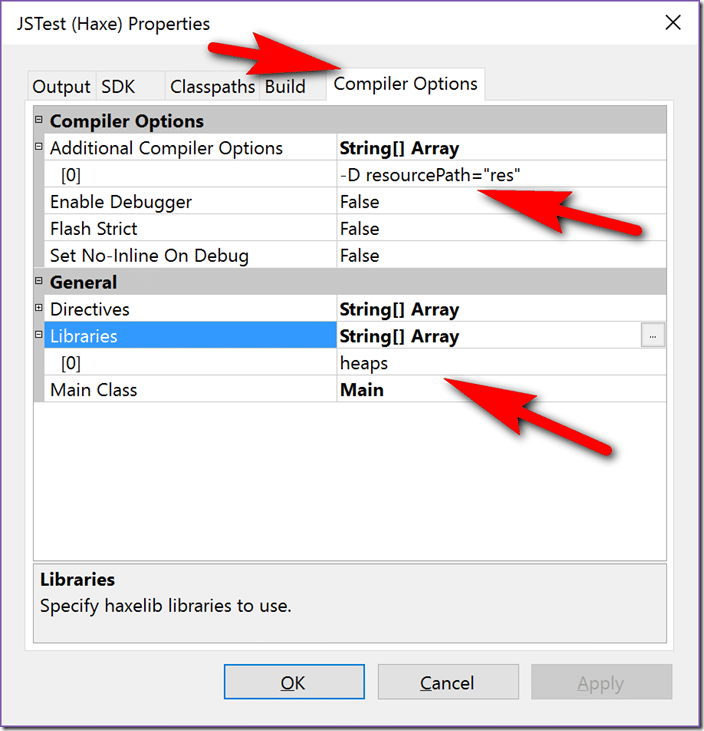
Next, select the Compiler Options tab. First, add an entry to Compiler options with the value –D resourcePath=”res”. Then add a value to Libraries of heaps. That’s it, click Apply then Ok.
Finally some code! First, we need a WebGL canvas for our application to run in. Simply open up index.html located in the Bin folder and add a canvas. Your code should look something like:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"/> <title>JSTest</title> <meta name="description" content="" /> </head> <body> <canvas id="webgl" style="width:100%;height:100%"></canvas> <script src="JSTest.js"></script> </body> </html>
Now we need to edit our main Haxe code. By default, it will be called Main.hx and it’s the entry point (and entirety) of our program. Enter the following code:
import h2d.Text; import hxd.Res; import hxd.res.Font; import js.Lib; class Main extends hxd.App { var text : Text; // Called on creation override function init() { // Initialize all loaders for embeded resources Res.initEmbed(); // Create an instance of wireframe.tff located in our res folder, then create a font2d of 128pt size var font = Res.wireframe.build(128); // Create a new text object using the newly created font, parented to the 2d scene text = new Text(font, s2d); // Assign the text text.text = "Hello World"; // Make it read, using hex code ( RR GG BB, each two hex characters represent an RGB value from 0 - 255 ) text.textColor = 0xFF0000; } // Called each frame override function update(dt:Float) { // simply scale our text object up until it's 3x normal size, repeat forever var scaleAmount = 0.01; if (text.scaleX < 3.0) text.setScale(text.scaleX + scaleAmount); else text.setScale(1); } static function main() { new Main(); } }
Now go ahead and run your code by either hitting F5 or click this button
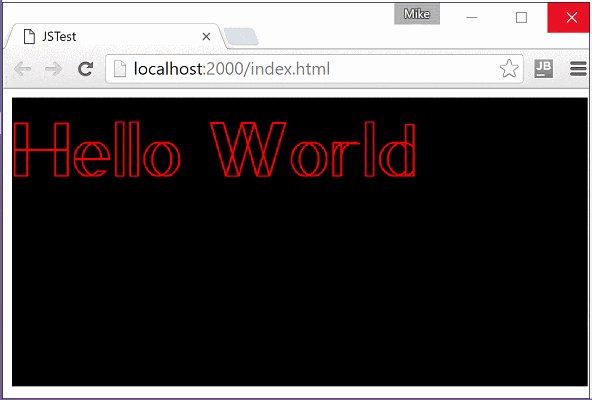
You should see:
Congratulations, your first Haxe programming using the Heaps library. Next up, we will jump into 2D graphics with Heaps.
Video