There are several game engines out there that present a code free option such as Stencyl and Construct. Today we are looking at an open source alternative, GDevelop. It is a cross platform, open source 2D game engine with a visual programming interface that requires no previous experience. However, there is also the ability to extend the engine using the C++ programming language if desired. If you are new to the Closer Look series, it is a combination of game engine review and getting started tutorial helping you decide if a game engine is right for you.
As always, there is a video version of this tutorial available here and embedded below.
Without further ado, let’s jump into GDevelop.
Meet GDevelop
As mentioned above, GDevelop is an open source 2D game engine. It is released under the MIT license for the core engine, while the editor is available under the GPL v3 open source license. The code is available on Github.
Of course, you don’t ever have to touch the source code to work with GDevelop. You can download binaries for Windows, Mac, Linux as well as Browsers, iOS, and Android in the form of GDevApp. I will not be covering GDevApp today, however. GDevelop is able to compile native applications, HTML5 pages as well as Android applications, which is currently an experimental feature.
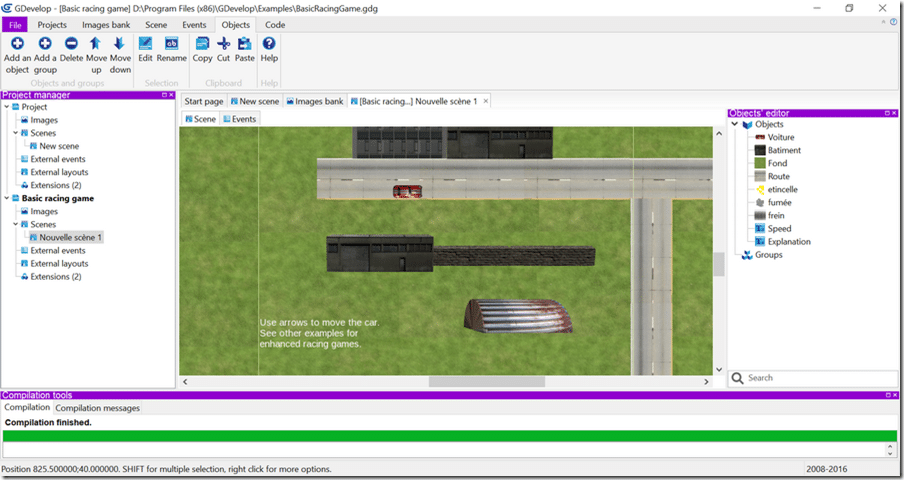
The vast majority of your time is going to be spent in the GDevelop editor, shown below.
The center of the screen is currently showing the Scene editor. There is where you can compose scenes. It is a tabbed view that can contain multiple open scenes as well as Events, the programming model of GDevelop, which we will discuss more shortly.
On the right hand side is the Objects Editor, which contains the building blocks of your game. On the left hand side is the Project Manager containing the assets and scenes that make up your game.
Let’s walk through creating a sprite in a game. In the Objects editor, right click objects and select Add an object.
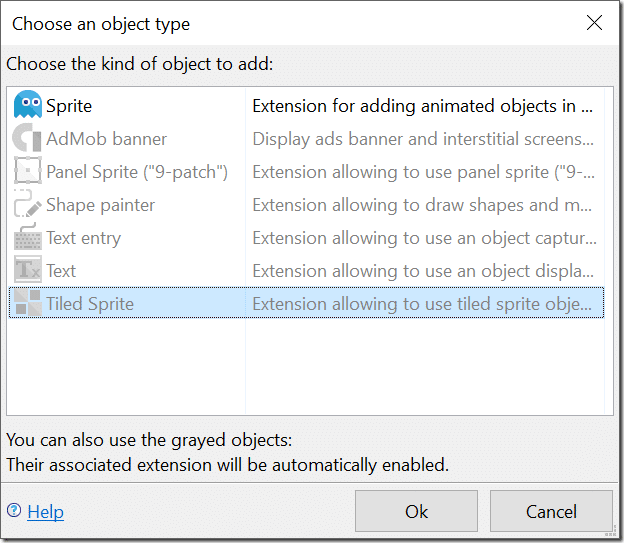
This will show us a list of possible objects:
For every object except the Sprite you need to enable it before you can use it (thus why they are grayed out). It’s as simple as double clicking a grayed out object to enable it, however, like so:
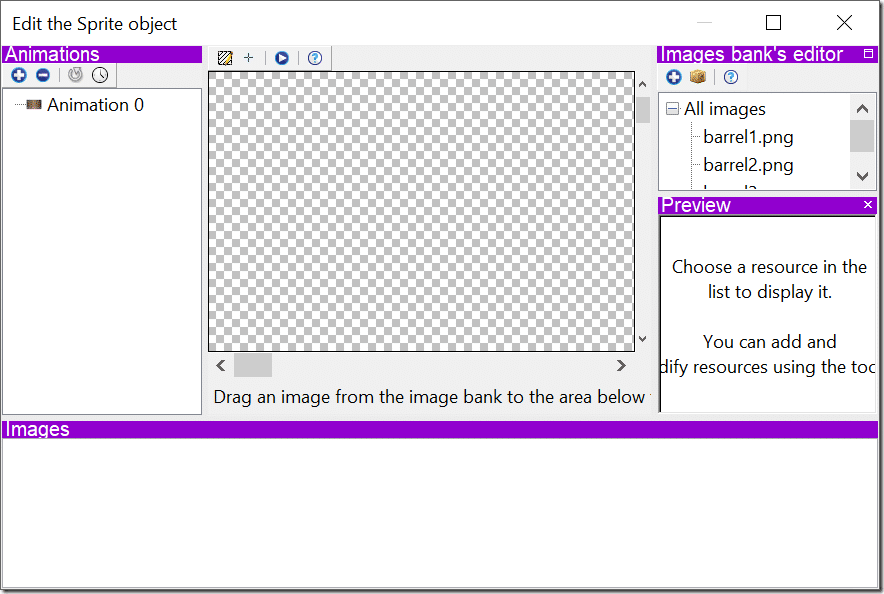
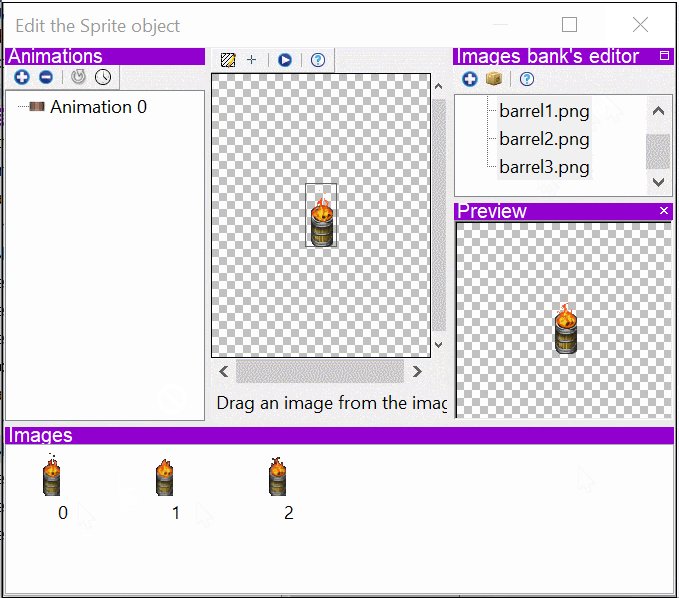
In this case, however, we are going to use the Sprite object, which is already enabled. Simply double click Sprite. Double clicking the newly created object in the Object editor will open up the sprite editor screen:
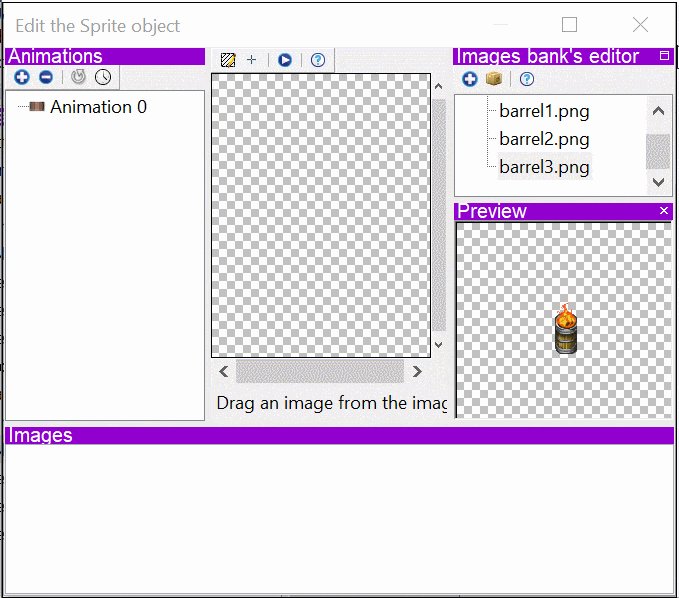
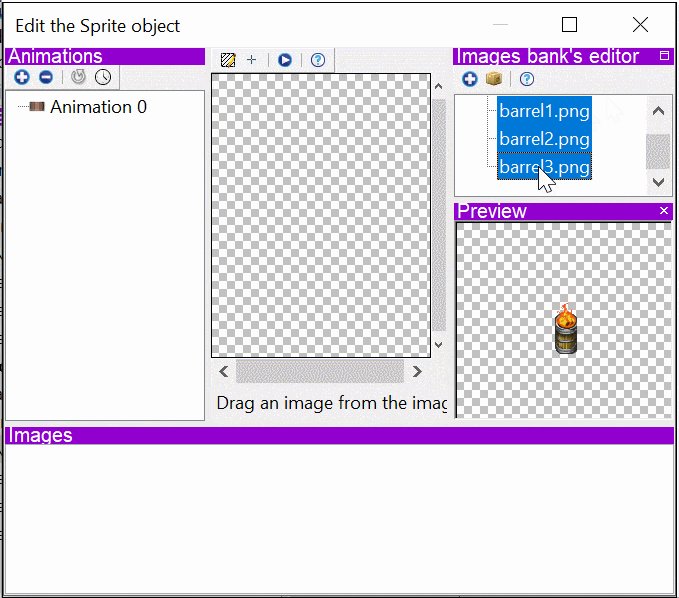
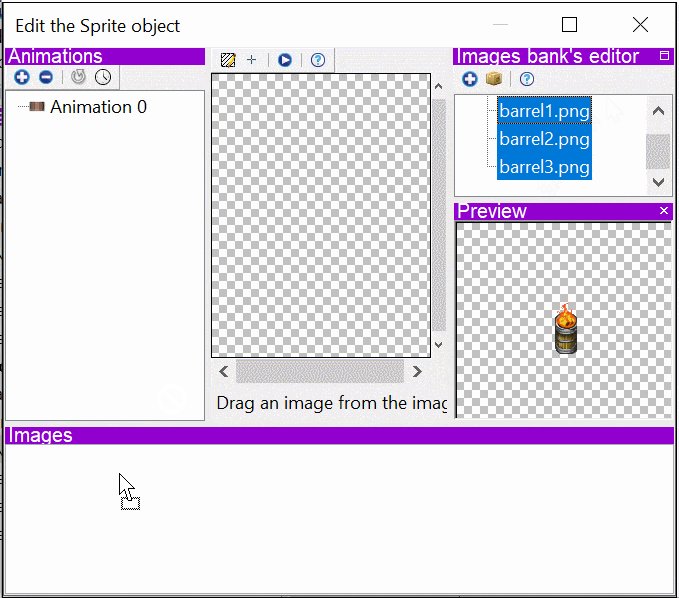
At the top right corner of the editor window, you will see the Images bank’s editor, click the plus icon and add the images you will use for your sprite. Next drag the selected images down to the images section, like so:
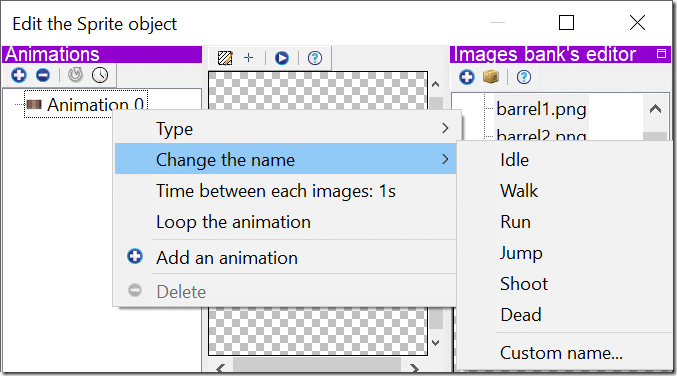
You can rename and configure the animation (if any) under the Animations panel.
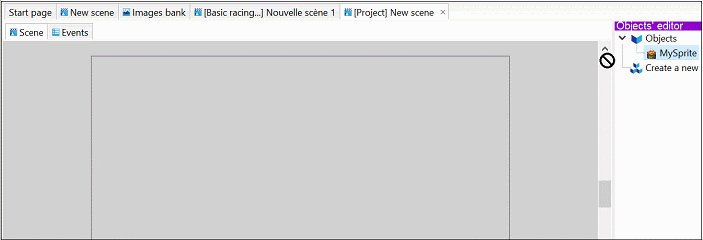
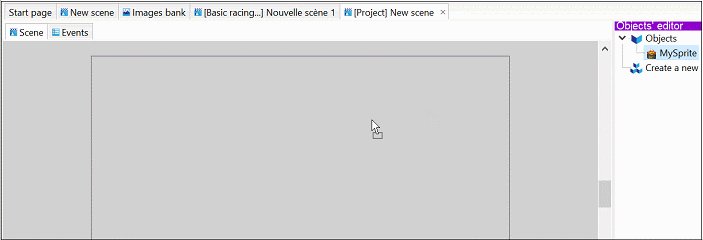
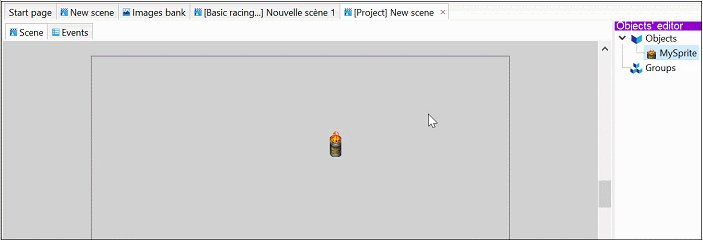
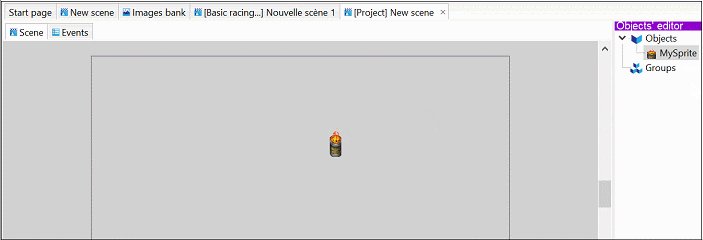
Now you can create an instance of your Sprite object by simply dragging it into the scene.
As we saw earlier, there are several built in objects in addition to the Sprite object, including Admob integration, a Text object, a tiled sprite (spritesheet), etc. Next let’s move on to adding some logic to our newly created object.
Scripting in GDevelop
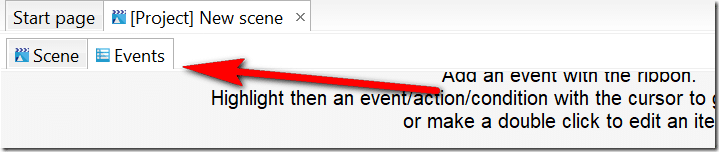
Logic in GDevelop is implemented using Events. Let’s look at an example of moving the sprite around when the mouse moves. Click on the Events tab.
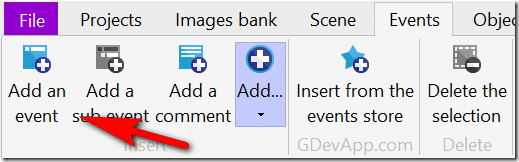
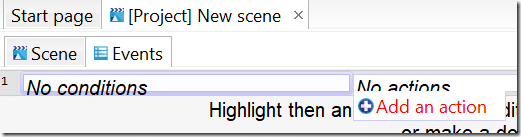
In the Events ribbon, click Add an Event:
In this case, we have no conditions, we want this to happen every single frame. Hover over No actions, then select Add an Action.
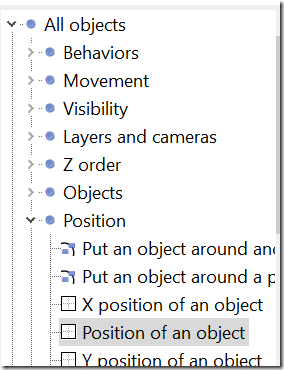
This is where the building block aspect of GDevelop programming comes into play. Select All Objects->Position->Position of an object.
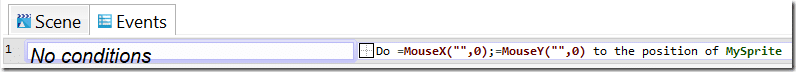
Now we can set the parameters for positioning our object. First, select the object to modify, then set each parameter. In this case, we set the X and Y values to those of the mouse cursor, like so:
Upon completion, you will see we now have an event defined:
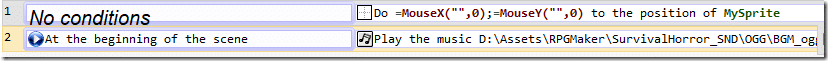
In this particular case, we have no condition, so our event will fire every pass through the event loop. We could however have set a condition that causes our event to fire or not. Here for example is a condition that will start playing some music once the scene is loaded.
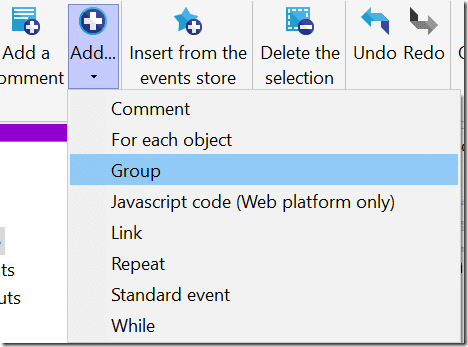
Beyond conditions, there are other control structures you can add to events:
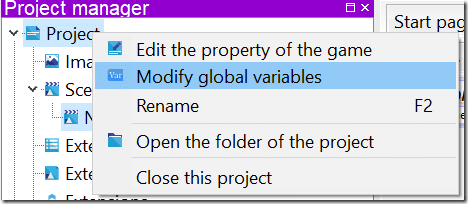
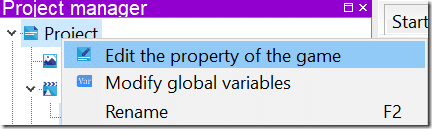
Link enables you to break link to another event sheet, enabling you to modularize your code. It is also possible to define variables, both globally, to the scene and at the object level. For example, right click the Project and select Modify Global Variables.
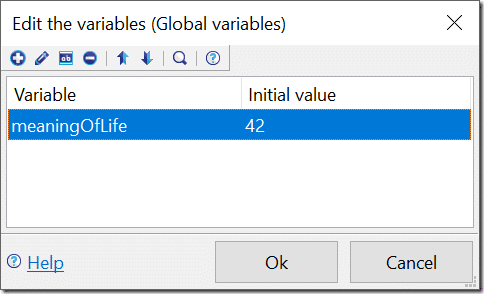
This now enables us to define new variables:
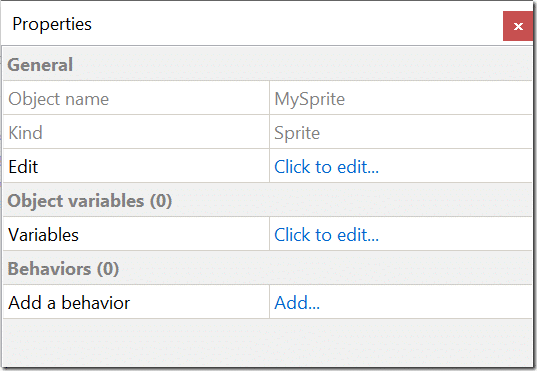
This can also be done at the object level, right click an object and select Other Properties. Then in the resulting panel select Click to Edit…
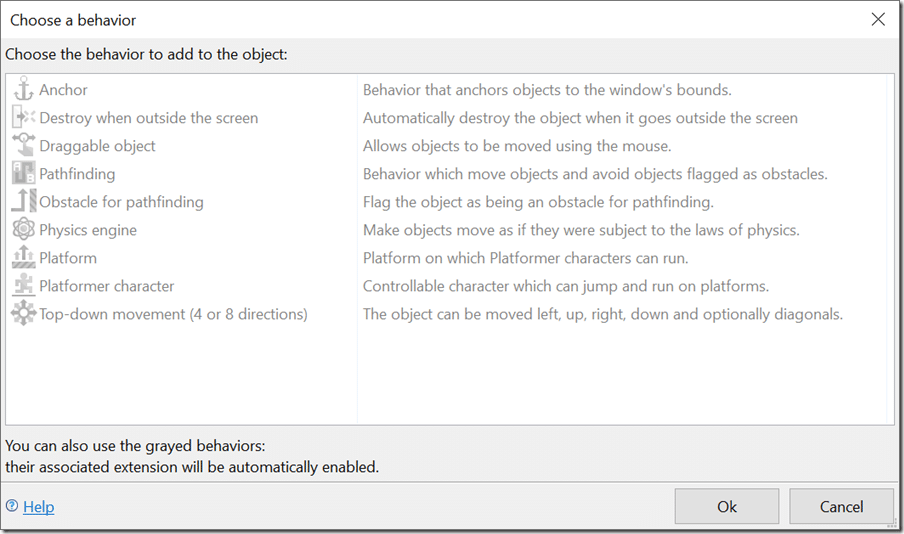
While we are here, notice the Behaviors option? This enables us to add new functionality to game objects. Click the Add… button:
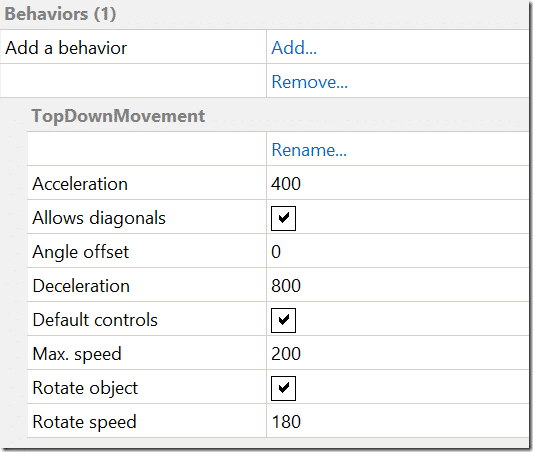
You will notice once again, by default all behaviors are disabled. Double click a behavior to add it in. Let’s go ahead and add Top-down movement as an example. You can now edit properties of the new behavior in the same dialog:
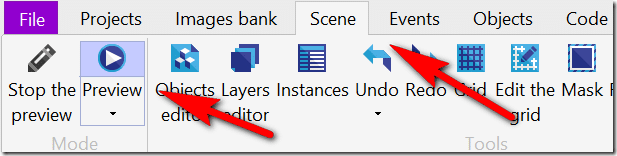
This will instantly add arrow key navigation abilities to your object. When you play your game, arrow keys will cause your object to move around screen. Speaking of playing your game, hit the Preview button in the Scene ribbon to launch your game in your browser.
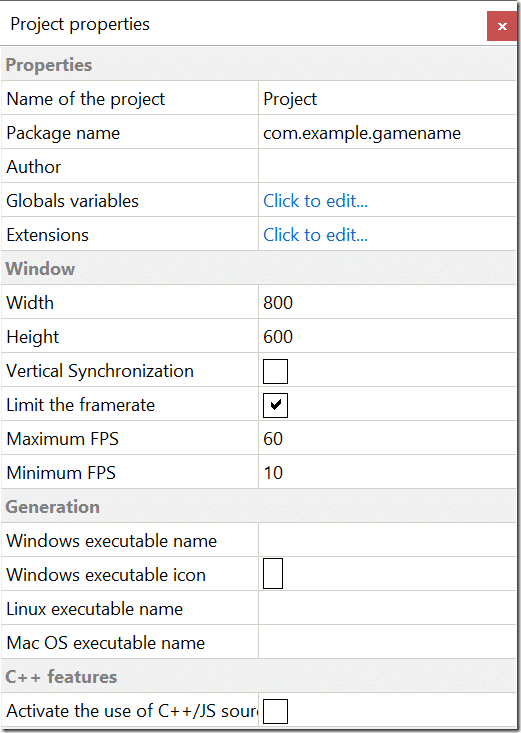
You can control application level settings of your project by right clicking your project and selecting Edit the property of the game.
This will bring up the next dialog.
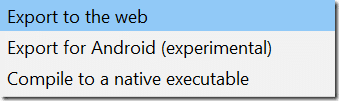
Finally, if your project has Native extensions enabled, under the File menu you have the option to build a native version of your application.
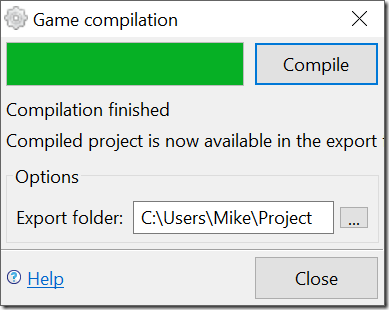
Then simply click the Compile button.
Documentation and Community
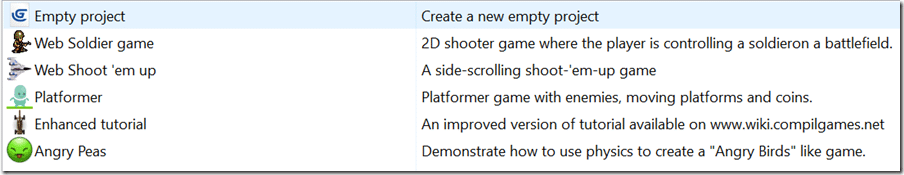
GDevelop is reasonably well documented, with a Getting Started tutorial, several other tutorials and a decent number of starter templates to choose from.
There is also a manual available online. If you are intending to extend GDevelop using C++ however, the documentation is almost non-existent. However being an open source project, all of the code is available. All of the behaviors and objects we used in this example are available in source form on Github in the extensions folder:
GDevelop has a dedicated forum available here. It is reasonably active with a decent sized community. Forums are available in both English and French.
Conclusion
If open source, free, and a visual programming interface are important to you, GDevelop is definitely an engine to consider. The documentation is adequate, the engine is mostly feature complete, although annoyingly some features such as Tiled support are only available for native targets. The entire thing is designed around extensibility and if you are willing to dive into C++, the sky’s the limit on what you can do. My biggest complaint is a lack of polish on the UI layer, experiencing a few crashes, some UI glitches that went away on a reload, and some buttons that simply do nothing. Most annoyingly, the engine is basically unusable on a high DPI display.
It is however an easy engine to jump into and use if you are willing to deal with some UI warts. An MIT license around the core engine is always an excellent feature.
The Video